Po sesji fotograficznej na miejscu, zajmiemy się postprodukcją oraz zszywaniem pozyskanych zdjęć w kompletne panoramiczne zdjęcia sferyczne 360°, opublikujemy je w Google Maps Street View i połączymy z wizytówką Twojej firmy.
Opublikowane przez nas zdjęcia nie muszą jednak być widoczne wyłącznie przez stronę i aplikację Google Maps. Gorąco polecamy osadzić je wewnątrz własnej strony internetowej — jak zrobiły to m.in. Aquapark Fala czy Sala Bankietowa ARIA:
- Otwórz w Google Maps zdjęcie 360°, które chcesz osadzić w stronie

- Kliknij trzy pionowe kropki ⋮ obok nazwy Twojej firmy

- Wybierz “Share or embed image”/“Udostępnij lub umieść zdjęcie”

- W nowo otwartym oknie, zmień zakładkę na “Embed a map”/“Umieszczanie mapy”

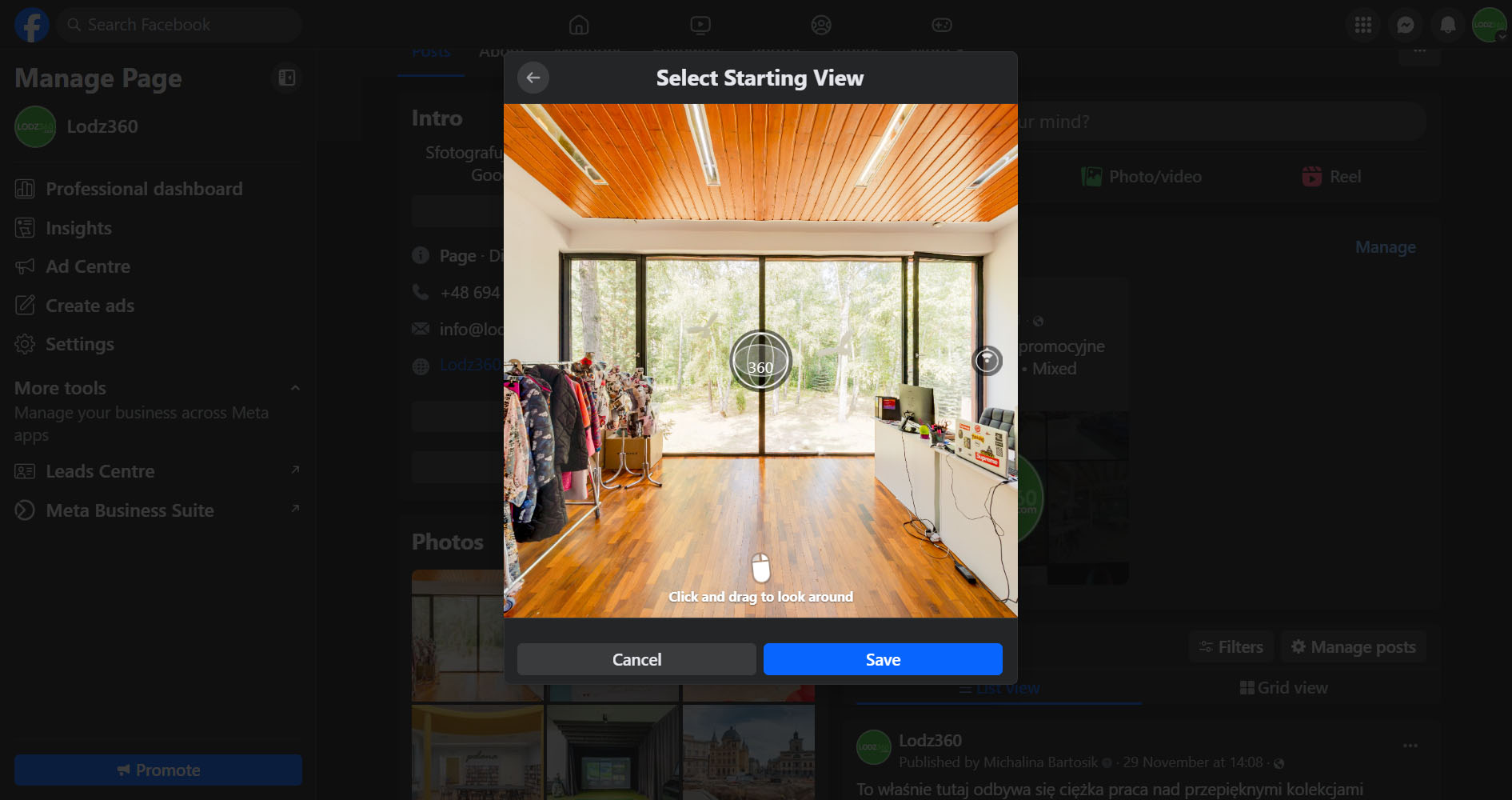
- Wybierz kierunek początkowy (obracając zdjęcie)
oraz pole widzenia (klawiszami + oraz -)
- Kliknij “Copy HTML”/“Kopiuj HTML”

- Tak przygotowany kod możesz wkleić w wybranym miejscu kodu swojej strony internetowej
Dla przykładu zaprezentowanego na powyższych zrzutach, kod będzie miał postać:
<iframe src="https://www.google.com/maps/embed?pb=!4v1708451463783!6m8!1m7!1sCAoSLEFGMVFpcE9YS3hRSHZSYXJHdXkzbENmTnAxcDBhZWt3S01lUFR1NWtNYm5w!2m2!1d51.7643208!2d19.42076638!3f202.58!4f-0.37999999999999545!5f0.7820865974627469" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
Wartości parametrów “width” oraz “height” możesz dopasować do miejsca przewidzianego w Twojej stronie internetowej.
Po wklejeniu powyższego fragmentu kodu do strony internetowej, rezultat będzie wyglądać następująco: